ถ้าเราต้องการเชื่อมโยงเว็บเพจจากหน้าหนึ่งไปยังหน้าเว็บเพจอื่นที่อยู่ในเว็บไซต์เดียวกัน เช่นเรามีเว็บเพจอยู่จำนวน 3 หน้าที่ต้องการเชื่อมโยงถึงกัน สามารถทำได้ดังนี้
| ชื่อแท็ก | a |
| แอททริบิวต์ | href |
| ตำแหน่งแท็ก | อยู่ภายในแท็ก <body>...</body> |
| รูปแบบการใช้แท็ก | <a href="value">ข้อควาามหรือรูปภาพ</a> |
| ค่าที่กำหนด | value คือ ชื่อไฟล์หรือตำแหน่งของเว็บเพจที่ต้องการเชื่อมโยง |
<hr>
<img src="pic2.jpg" width=" 150" align="left">ปาลิโอ เขาใหญ่ (Palio Khao Yai )
สถานที่ช็อปปิ้ง ที่สวยงาม Palio Khao Yai walking street & shopping center ที่นี่สะดุดตาด้วยการออกแบบและสร้างเป็นแบบ <a href="page2.html">คลิกอ่านต่อ</a>

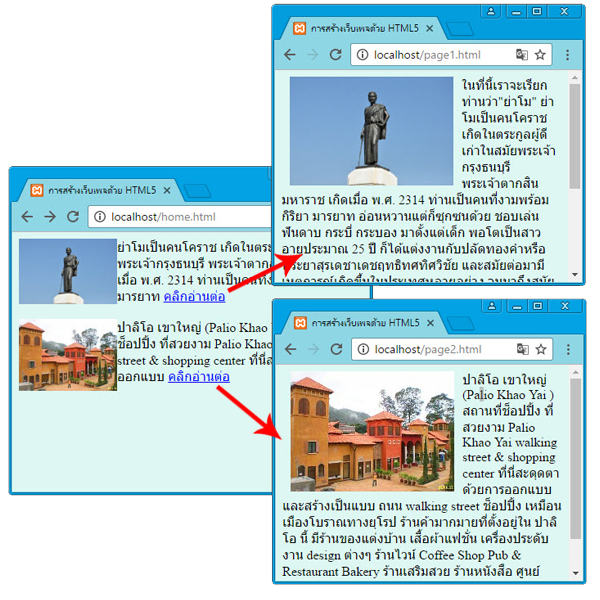
จากตัวอย่างการเชื่อมโยงก็จะสามารถคลิก "คลิกอ่านต่อ" จากเว็บเพจ home.html เพื่อเปิดไปยังเว็บเพจที่กำหนดไว้ ก็จะทำให้เราสามารถเชื่อมโยงไปยังหน้าเว็บเพจอื่นได้
หลักการเชื่อมโยงภายในเว็บไซต์เดียวกัน
การเชื่อมโยงเว็บเพจแบบนี้เราเรียกว่าการเชื่อมโยงแบบ Relative Path Names ซึ่งเป็นวิธีที่นิยมใช้ในการเชื่อมโยงไฟล์เว็บเพจ โดยมีหลักการดังนี้
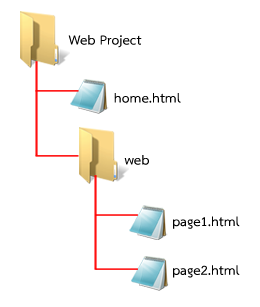
1. กรณีเว็บเพจอยู่ในไดเรกทอรี่เดียวกัน

จากภาพ เราสามารถใช้ <a href…> แล้วอ้างอิงตำแหน่งของเว็บเพจที่ต้องการเชื่อมโยงได้เลย ถ้าเปรียบเทียบเว็บเพจทั้งสามคือคน ที่อยู่ในห้องเดียวกัน ก็สามารถมองเห็นกัน เวลาจะคุยกันก็เรียกเชื่อได้เลย เช่นเดียวกันการเชื่อมโยงก็สามารถ อ้างถึงชื่อไฟล์ได้เลย เป็นการเชื่อมโยงจาก home.html ไปยัง page1.html และ page2.html ดังนี้
ตัวอย่างการใช้คำสั่ง <a href="page1.html">คลิกอ่านต่อ</>
<a href="page2.html">คลิกอ่านต่อ</>
จากตัวอย่างจะเห็นได้ว่าเวลาอ้างถึงไฟล์เว็บเพจ ก็สามารถอ้างถึงชื่อได้เลย
2. กรณีเว็บเพจที่จะเชื่อมโยงอยู่ในไดเร็กทอรี่ที่ต่ำกว่า

จากภาพแสดงให้เห็นว่า เว็บเพจ home.html จะอยู่ในโฟล์เดอร์หลักคือ Web project แต่อีกสองเว็บเพจที่ต้องการเชื่อมโยงไปหา จะเก็บอยู่ในโฟล์เดอร์ web ก็เปรียบเสมือนว่า Web Project เป็นห้องใหญ่ แล้วมี ห้องเล็กที่อยู่ข้างในอีกหนึ่งห้องคือ web ดังนั้น ถ้า home.html ต้องการจะเจอกับ page1.html และ page2.html จะต้องเดินเข้าไปอีกห้อง
<a href="web/page2.html">คลิกอ่านต่อ</>
จากตัวอย่างจะเห็นได้ว่า จะมีการอ้างถึงชื่อโฟล์เดอร์ ตามดัวยเครื่องหมาย ( / ) และชื่อเว็บเพจ ตามลำดับ
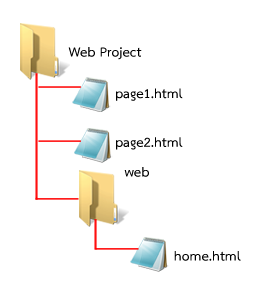
3. กรณีเว็บเพจที่จะเชื่อมโยงอยู่ในไดเร็กทอรี่ที่สูงกว่า

จากภาพแสดงให้เห็นว่า เว็บเพจ home.html จะอยู่ในโฟล์เดอร์รองคือ web แต่อีกสองเว็บเพจที่ต้องการเชื่อมโยงไปหา จะเก็บอยู่ในโฟล์เดอร์ Web Project เป็นโฟล์เดอร์หลัก ก็เปรียบเสมือนว่า Web Project เป็นห้องใหญ่ แล้วมี ห้องเล็กที่อยู่ข้างในอีกหนึ่งห้องคือ web ดังนั้น ถ้า home.html ต้องการจะเจอกับ page1.html และ page2.html จะต้องเดินออกมาจากห้องถึงจะเจอกับทั้งสองเว็บเพจ
<a href="../page2.html">คลิกอ่านต่อ</>
จากตัวอย่างจะเห็นได้ว่า การเดินออกมาจากห้องของ home.html จะใช้เครื่องหมาย ( . ) จุด ตามด้วยเครื่องหมาย ( / ) ตามด้วยชื่อเว็บเพจ
