การเชื่อมโยงภายในเว็บไซต์อื่น
เราสามารถเชื่อมโยงข้อมูลกับเว็บไซต์อื่นได้โดยการระบุ URL ของเว็บเพจที่ต้องการในแท็ก
<a href...> โดยมีรูปแบบ ดังนี้
Tag
| ชื่อแท็ก | a |
| แอททริบิวต์ | href |
| ตำแหน่งแท็ก | อยู่ภายในแท็ก <body>...</body> |
| รูปแบบการใช้แท็ก | <a href="value">ข้อควาามหรือรูปภาพ</a> |
| ค่าที่กำหนด | value คือ URL ของเว็บไซต์ที่ต้องการเชื่อมโยงไป |
ตัวอย่างการใช้งาน
<body>
<h3>เว็บไซต์ยอดฮิต</h3>
<a href="http://www.google.com">Google</a><br>
<a href="http://www.facebook.com">Facebook</a><br>
<a href="http://www.youtube.com">Youtube</a><br>
<a href="http://www.twitter.com">Twitter</a> <br>
</body>
<a href="http://www.google.com">Google</a><br>
<a href="http://www.facebook.com">Facebook</a><br>
<a href="http://www.youtube.com">Youtube</a><br>
<a href="http://www.twitter.com">Twitter</a> <br>
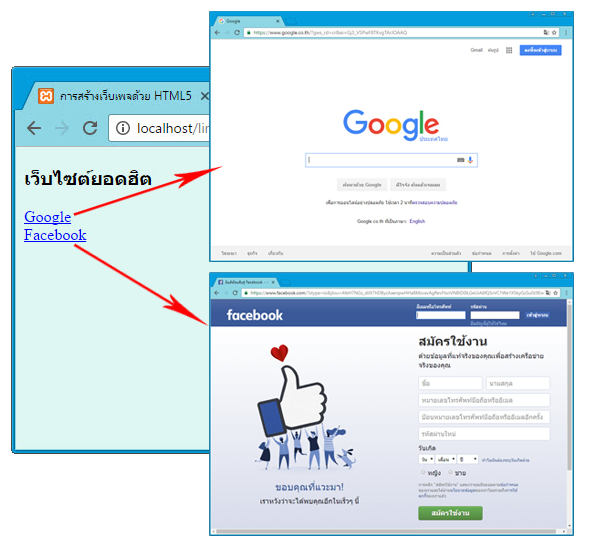
การแสดงผล

เมื่อเราคลิกที่ลิงค์ ก็จะเชือมโยงไปยังเว็บไซต์อื่น ๆ ที่กำหนดไว้
การเปิดหน้าเว็บเพจหน้าต่างใหม่โดยใช้แอตทริบิวต์ target
จากตัวอย่างด้านบนจะเห็นว่าเวลาคลิกลิงก์ เว็บเพจหน้าใหม่จะมาทับเว็บเพจหน้าเดิมตลอด เราสามารถกำหนดลักษณะการเปิดเว็บเพจหน้าต่างใหม่โดยใช้แอตทริบิวต์ target=“value” ดังนี้
Attribute
| แอททริบิวต์ | target | ||||||||
| ตำแหน่งแท็ก | อยู่ภายในแท็ก <a>...</a> |
||||||||
| รูปแบบการใช้แท็ก | <a href="url" target="value">ข้อควาามหรือรูปภาพ</a> | ||||||||
| ค่าที่กำหนด |
|
ตัวอย่างการใช้งาน
<body>
<h3>เว็บไซต์ยอดฮิต</h3>
<a href="http://www.google.com" target="_blank">Google</a><br>
<a href="http://www.facebook.com" target="_blank">Facebook</a><br>
</body>
<h3>เว็บไซต์ยอดฮิต</h3>
<a href="http://www.google.com" target="_blank">Google</a><br>
<a href="http://www.facebook.com" target="_blank">Facebook</a><br>
การแสดงผล

เมื่อคลิกลิงก์ไปเว็บ google บราวเซอร์จะทำการเปิดเว็บ google ผ่านหน้าต่างใหม่หรือแท๊บใหม่
โดยที่หน้าเว็บเพจ เดิมยังคงอยู่
วีดีโอ
