การกำหนดสีการเชื่อมโยง
การสร้างการเชื่อมโยง โดยปกติเมื่อนำเมาส์ไปชี้ที่จุดเชื่อมโยง นอกจากสัญลักษณ์ของเมาส์จะเปลี่ยนเป็นรูปมือแล้วข้อความที่เป็นจุดเชื่อมโยง หรือลิงค์ ยังมีขีดเส้นใต้หรือบางครั้งก็มีสีที่แตกต่างออกไปจากข้อความปกติและเมื่อ คลิกเมาส์เข้าไปแล้วข้อความที่เป็นลิงค์ที่เราเคยคลิกไปแล้วก็อาจเปลี่ยน เป็นอีกสีหนึ่งได้เพื่อให้เกิดความแตกต่างจากข้อความปกติและเป็นการบอก ให้ทราบว่าได้เคยคลิกไปที่จุดเชื่อมโยงใดแล้วบ้าง ซึ่งผู้สร้างเว็บเพจสามารถ กำหนดสีของจุดเชื่อมโยงได้เองดังนี้
Attribute
| แอททริบิวต์ | link , vlink , alink |
| ตำแหน่งแท็ก | อยู่ภายในแท็กเปิด <body>...</body> |
| รูปแบบการใช้แท็ก | <body link="value" vlink="value" alink="value">...</body> |
| ค่าที่กำหนด | value คือ ชื่อสีหรือรหัสสี |
ตัวอย่างการใช้งาน
<body link="green" vlink="green" alink="red" >
<h3>เว็บไซต์ยอดฮิต</h3>
<a href="http://www.youtube.com">Youtube</a><br>
<a href="http://www.facebook.com">Facebook</a><br>
<a href="http://www.twitter.com">Twitter</a><br>
</body>
<h3>เว็บไซต์ยอดฮิต</h3>
<a href="http://www.youtube.com">Youtube</a><br>
<a href="http://www.facebook.com">Facebook</a><br>
<a href="http://www.twitter.com">Twitter</a><br>
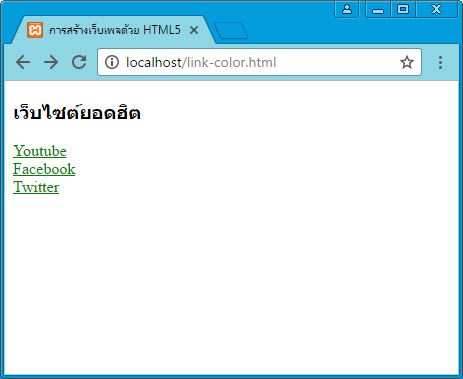
การแสดงผล

จากตัวอย่างก็จะเห็นได้ว่าสีของลิงค์ก็จะเปลี่ยนจากสีน้ำเงิน เป็นสีเขียนตามที่กำหนด ซึ่งในแต่ละแอททริบิวต์มีความหมาย คือ link หมายถึง สีของข้อความที่เป็นลิงค์ vlink หมายถึง สีของลิงค์ที่เคยคลิกแล้ว และ alink หมายถึง สีของลิงค์ในขณะที่คลิก
วีดีโอ
