¡ÒÃÍ͡ẺàÇçºä«µì
1. ¡ÒáÓ˹´¢¹Ò´àÇçºà¾¨
㹻Ѩ¨ØºÑ¹àÇçºä«µì¹Í¡¨Ò¡¨ÐÊÒÁÒöàÃÕ¡´Ùä´é·Ò§¤ÍÁ¾ÔÇàµÍÃìáÅÐÍØ»¡Ã³ìÍ×è¹ æ àªè¹á·çºàÅçµ â·ÃÈѾ·ìÁ×Ͷ×Í·Õèà»ç¹áºº Smart Phone ¡çÊÒÁÒöàÃÕ¡´Ùä´éàªè¹¡Ñ¹ «Ö觢¹Ò´Ë¹éҨͷÕèᵡµèÒ§¡Ñ¹ä»µÒÁÍØ»¡Ã³ì¹Ñé¹ ´Ñ§¹Ñé¹ã¹¡ÒáÓ˹´¢¹Ò´àÇçºà¾¨µéͧ¤Ó¹Ö§¶Ö§ÍØ»¡Ã³ì·Õè¨ÐàÃÕ¡´ÙàÇçºä«µì´éÇ â´Â¢Öé¹ÍÂÙè¡Ñº¡ÒÊÃÍ͡ẺàÇçºä«µìÇèÒµéͧ¡Òà ãËéáÊ´§º¹ÍØ»¡Ã³ìª¹Ô´ä˹ ÊÓËÃѺà¹×éÍËÒã¹ËÑÇ¢é͹Õé ¢¹Ò´àÇçºà¾¨·Õè¹ÔÂÁ¹ÓÁÒãªéà¾×èÍáÊ´§¼Åº¹¤ÍÁ¾ÔÇàµÍÃìã¹Í´ÕµáÅлѨ¨ØºÑ¹ Áմѧ¹Õé
1.àÇçºà¾¨¢¹Ò´ 800x600 pixels à»ç¹¢¹Ò´·ÕèÊÒÁÒöãªéä´é¡ÑºË¹éҨͷء¢¹Ò´ã¹»Ñ¨¨ØºÑ¹áÅÐà»ç¹¢¹Ò´¢Í§¡ÒÃÍ͡ẺàÇçºä«µì·Õèãªéã¹Í´Õµ à¹×èͧ¨Ò¡Í´Õµ¢¹Ò´¢Í§¨Í¤ÍÁ¾ÔÇàµÍÃìÁÕ¢¹Ò´àÅç¡áÅФÇÒÁÅÐàÍÕ´¢Í§¨Í¡çÂѧäÁèÁÒ¡à·èÒ·Ø¡Çѹ¹Õé
2.àÇçºà¾¨¢¹Ò´ 1024x786 pixels à»ç¹¢¹Ò´·Õè¹ÔÂÁ㹻Ѩ¨ØºÑ¹ à¾ÃÒмÙéãªé¹ÔÂÁãªé¨Í¤ÍÁ¾ÔÇàµÍÃìãËè¢Öé¹à¹×èͧÁÒ¨Ò¡ÃҤҨͤÍÁ¾ÔÇàÃÍÃì·Õè¶Ù¡Å§ ÊÓËÃѺ¼Ùé·Õèãªé¤ÇÒÁÅÐàÕ´˹éҨ͵èÓ¡ÇèÒ¹Õé àÇçºä«µì¨ÐÅ鹨ÍáÅзÓãËéà¡Ô´á¶ºÊ¡ÃÍÅìºÒÃì
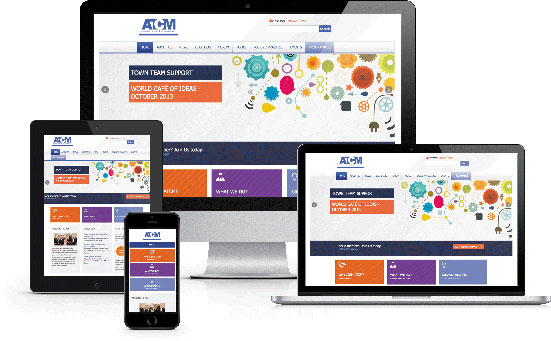
3.àÇçºà¾¨Â×´ËÂØè¹µÒÁ¢¹Ò´Ë¹éÒ¨Í (Responsive Web) ¢¹Ò´¢Í§àÇçºà¾¨¨ÐÂèÍ¢ÂÒµÒÁ˹éҨͧ͢ÍØ»¡Ã³ì·Ø¡ª¹Ô´ µÑé§áµè¤ÍÁ¾ÔÇàµÍÃì·ÕèÁÕ¢¹Ò´Ë¹éÒ¨ÍËÅÒ¡ËÅÒ 仨¹¶Ö§â·ÃÈѾ·ìÁ×Ͷ×Í Smart Phone áÅÐ Tablet µèÒ§æ ·ÕèÁÕÁҵðҹ¢¹Ò´Ë¹éҨͷÕèᵡµèÒ§¡Ñ¹ ¾Ù´ä´éÇèÒÍ͡Ẻ¤ÃÑé§à´ÕÂÇÊÒÁÒö¹Óä»ãªéä´é¡Ñº·Ø¡Ë¹éÒ¨ÍàÅ·Õà´ÕÂÇ

ÀÒ¾µÑÇÍÂèÒ§ Responsive Web
(·ÕèÁҢͧÀÒ¾:https://digital.premierit.com/services/responsive-design)
2. ¡ÒÃÍ͡ẺàÇçºä«µì
ÊèǹãËè¨ÐÁͧ´Ùͧ¤ì»ÃСͺ¢Í§Í§¤ì¡Ã ˹èǧҹ ËÃ×Íà¹×éÍËÒ·Õè¹ÓàʹÍà»ç¹ËÅÑ¡ â´ÂÁÕËÅÑ¡¡ÒÃÍ͡Ẻ´Ñ§¹Õé
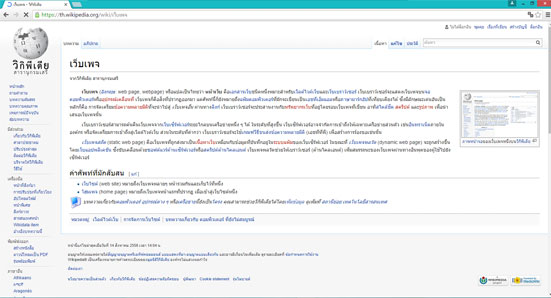
1. ¡ÒÃÍ͡ẺàÇçºä«µì·Õèà¹é¹¡ÒùÓàʹÍà¹×éÍËÒ à»ç¹¡ÒÃÍ͡ẺàÇçºä«µì·Õèà¹é¹¡ÒùÓàʹÍà¹×éÍËÒÁÒ¡¡ÇèÒÃÙ»ÀÒ¾ â´Ââ¤Ã§ÊÃéÒ§ãªéÃٻẺµÒÃÒ§à»ç¹ËÅÑ¡ ÁÕ¡ÒÃÍ͡Ẻ˹éÒµÒÃٻẺ§èÒ àªè¹ ÁÕàÁ¹ÙÊÒÃºÑ áÅÐà¹×éÍËÒ

ÀÒ¾µÑÇÍÂèÒ§àÇçºä«µìà¹é¹¡ÒùÓàʹÍà¹×éÍËÒ
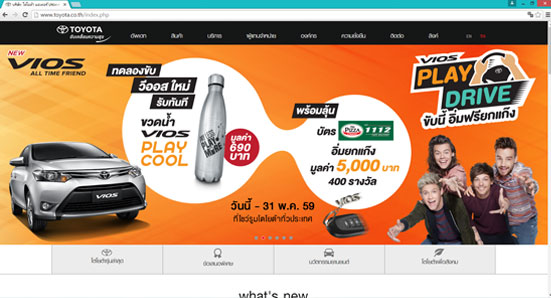
2. ¡ÒÃÍ͡ẺàÇçºä«µì·Õèà¹é¹ÀÒ¾¡ÃÒ¿Ô¡ à»ç¹¡ÒÃÍ͡ẺàÇçºä«µì·Õèà¹é¹ÀÒ¾¡ÃÒ¿Ô¡·ÕèÊǧÒÁ «Öè§ÍÒ¨¨Ðãªéâ»Ãá¡ÃÁ Photoshop ÊÓËÃѺ¡Òõ¡áµè§ÀÒ¾ ¢éÍ´Õ ÊǧÒÁ ¹èÒʹ㨠¢éÍàÊÕ ÍÒ¨¨ÐãªéàÇÅÒ㹡ÒÃâËÅ´àÇ纹ҹ

ÀÒ¾µÑÇÍÂèÒ§àÇçºä«µìà¹é¹à¹é¹ÀÒ¾¡ÃÒ¿Ô¡
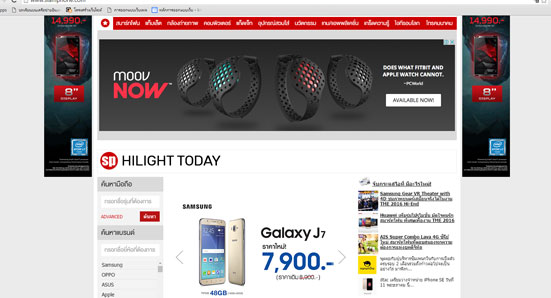
3. ¡ÒÃÍ͡ẺàÇçºä«µì·ÕèÁÕ·Ñé§ÀÒ¾áÅÐà¹×éÍËÒ à»ç¹¡ÒÃÍ͡ẺàÇ纷Õè¹ÔÂÁ㹻Ѩ¨ØºÑ¹«Ö觻ÃСͺ´éÇ¢éͤÇÒÁ ÃÙ»ÀÒ¾ â´ÂÁÕ¡ÒèѴͧ¤ì»ÃСͺµèÒ§ æ à¾×èÍãËéàÇ纹èÒʹã¨

¡ÒÃÍ͡ẺàÇçºä«µì·ÕèÁÕ·Ñé§ÀÒ¾áÅÐà¹×éÍËÒ
3. ¡ÒáÓ˹´â¤Ã§ÊÃéÒ§¢Í§àÇçºä«µì
â¤Ã§ÊÃéÒ§àÇçºä«µì à»ç¹Êèǹ·ÕèÊÓ¤ÑÊèǹ˹Ö觷Õè¼ÙéÍ͡ẺàÇ纨еéͧ¤Ó¹Ö§¶Ö§ à¾ÃÒÐâ¤Ã§ÊÃéÒ§àÇçºä«µìà»ç¹á¼¹¼Ñ§¢Í§¡ÒÃÅӴѺà¹×éÍËÒËÃ×Í¡ÒèѴÇÒ§µÓá˹觢ͧàÇçºà¾¨·Ñé§ËÁ´ «Ö觷ÓãËé·ÃÒºÇèÒàÇçºä«µì¹Ñé¹»ÃСͺ仴éÇÂà¹×éÍËÒÍÐäúéÒ§áÅÐÁÕàÇçºà¾¨ä˹·ÕèÁÕ¤ÇÒÁà¡ÕèÂÇ¢éͧàª×èÍÁ⧡ѹ ¡ÒÃÈÖ¡ÉÒ´éÒ¹â¤Ã§ÊÃéÒ§àÇçºä«µì¨Ö§à»ÃÕºàÊÁ×͹Ẻ¨ÓÅͧ ·Õè·ÓãËé¼ÙéÍ͡ẺàÇçºàËç¹Ë¹éҵҢͧàÇ纷ÕèÍÂÙèã¹ÃÙ»¸ÃÃÁÁÒ¡¢Öé¹
¡ÒÃàÅ×Í¡ÇÔ¸Õ¡ÒèѴÇÒ§â¤Ã§ÊÃéÒ§àÇçºä«µì¹Ñé¹ ¢Öé¹ÍÂÙè¡Ñº¼ÙéÍ͡ẺàÇçºä«µìÇèÒµéͧ¡ÒÃãËéÍÍ¡ÁÒã¹ÃٻẺ㴠â´Â¤Ó¹Ö§¶Ö§¤ÇÒÁÊÁ´ØŢͧâ¤Ã§ÊÃéÒ§ ÁÕ¡ÒÃàª×èÍÁâ§ÊÑÁ¾Ñ¹¸ì¡Ñ¹ÃÐËÇèҧ˹éÒàÇçºà¾¨µèÒ§æ ÃÇÁ¶Ö§¡ÒÃàª×èÍÁâ§ÀÒÂã¹áµèÅÐ˹éÒàÇçºà¾¨´éÇ «Ö觡ÒÃÇҧἹâ¤Ã§ÊÃéÒ§¨ÐµéͧÇÒ§ãËé´Õà¾×èͨÐà»ç¹¡Òûéͧ¡Ñ¹»ÑËÒ·ÕèÍÒ¨¨Ðà¡Ô´¡Ñº¼Ùéãªé àªè¹ ¡Ò÷Õè¼ÙéãªéäÁèÊÒÁÒöÂé͹¡ÅѺÁÒ´Ù¢éÍÁÙÅã¹Ë¹éÒËÅÑ¡ä´é à»ç¹µé¹ ¡ÒÃÍ͡Ẻâ¤Ã§ÊÃéÒ§¢Í§àÇçºä«µì·Õèä´éÃѺ¤ÇÒÁ¹ÔÂÁÁÒ¡ 㹻Ѩ¨ØºÑ¹ÊÒÁÒöÍ͡Ẻä´éËÅÒÂÃٻẺ â´ÂÊÒÁÒöáºè§ÍÍ¡ä´éà»ç¹ 4 ÃٻẺãËè ¤×Í
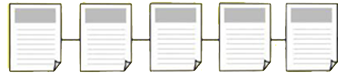
1. â¤Ã§ÊÃéҧẺàÃÕ§ÅӴѺ (Sequential Structure) â¤Ã§ÊÃéÒ§»ÃÐàÀ·¹Õé¨ÐÁÕÅѡɳÐàÃÕ§ÅӴѺáµèÅÐàÇçºà¾¨ä»ã¹ÅѡɳÐàÊ鹵ç «Öè§ãªéá¹Ç¤Ô´àªè¹à´ÕÂǡѺ˹ѧÊ×Í ¢éʹբͧâ¤Ã§ÊÃéÒ§ÃٻẺ¹Õé¤×Í §èÒµèÍ¡ÒôÙáÅ»ÃѺ»Ãاá¡éä¢ Êèǹ¢éÍàÊÕ¹Ñ鹡ç¤×Í ¼Ùéãªé¨Ðµéͧ¼èҹ˹éÒàÇçºà¾¨·ÕèäÁè¨Óà»ç¹¡è͹à¾×èÍà¢éÒÊÙèàÇçºà¾¨·Õèµéͧ¡ÒÃ

(·ÕèÁÒÀÒ¾ http://www.oknation.net/blog/print.php?id=185314 )
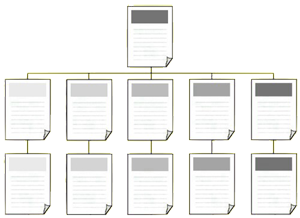
2. â¤Ã§ÊÃéҧẺÅӴѺ¢Ñé¹ (Hierarchy Structure) â¤Ã§ÊÃéÒ§»ÃÐàÀ·¹Õé¨ÐÁÕÅѡɳÐá¹Ç¤Ô´¤ÅéÒ¡Ѻµé¹äÁé â´ÂÁըشàÃÔèÁµé¹·Õè˹éÒáá¡è͹áÅéǨ֧à¢éÒÊÙèàÇçºà¾¨¶Ñ´ä» «Öè§ÍÂÙèã¹ÅѡɳСÒÃá¡ÍÍ¡à»ç¹ËÑÇ¢é͵èÒ§æ áÅÐÀÒÂã¹ÂѧÁÕËÑÇ¢éÍÂèÍ·ÕèÊÒÁÒöá¡ÍÍ¡ä»ä´éÍÕ¡ ¢éʹբͧâ¤Ã§ÊÃéÒ§ÃٻẺ¹Õé¤×ͧèÒµèÍ¡ÒÃá¡áÂÐáÅСÒèѴÃкº¢éÍÁÙÅ Êèǹ¢éÍàÊÕ¤×͵éͧÍ͡ẺãËéÁÕâ¤Ã§ÊÃéÒ§·ÕèÁÕ¤ÇÒÁÊÁ´ØÅ

(·ÕèÁÒÀÒ¾ http://www.oknation.net/blog/print.php?id=185314 )
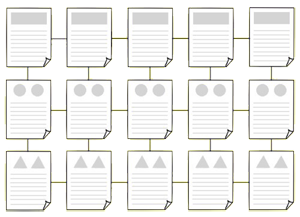
3. â¤Ã§ÊÃéҧẺµÒÃÒ§ (Grid Structure) â¤Ã§ÊÃéÒ§»ÃÐàÀ·¹ÕéÁÕ¤ÇÒÁ«Ñº«é͹ à»ç¹¡ÒÃà¾ÔèÁ¤ÇÒÁÂ×´ËÂØè¹ãËéàÇçºà¾¨ãËéá¡è¼ÙéãªéÁÒ¡¡ÇèÒÊͧẺáá â´ÂÁÕ¡ÒÃàª×èÍÁâ§ã¹áµèÅÐÊèǹ¢Í§àÇçºà¾¨·ÕèäÁèà»ç¹àªÔ§àÊ鹵ç à¹×èͧ¨Ò¡¼ÙéãªéÊÒÁÒöà»ÅÕè¹·ÔÈ·Ò§¡ÒÃà¢éÒÊÙèàÇçºà¾¨·Õèµéͧ¡ÒÃä´é

(·ÕèÁÒÀÒ¾ http://www.oknation.net/blog/print.php?id=185314 )
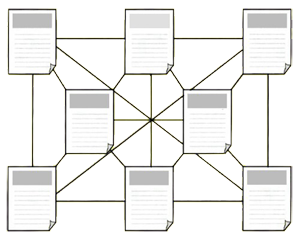
4.â¤Ã§ÊÃéҧẺãÂáÁ§ÁØÁ (Web Structure) â¤Ã§ÊÃéÒ§»ÃÐàÀ·¹Õé¨ÐÁÕ¤ÇÒÁÂ×´ËÂØè¹ÁÒ¡·ÕèÊØ´ â¤Ã§ÊÃéÒ§ÃٻẺ¹ÕéäÁèÁÕâ¤Ã§ÊÃéÒ§·ÕèµÒµÑÇá¹è¹Í¹ ·Ø¡Ë¹éÒã¹àÇçºÊÒÁÒöàª×èÍÁâ§件֧¡Ñ¹äÁèÇèÒ¨ÐÍÂÙèã¹àÇçºà¾¨Ë¹éÒã´æ ¡çÊÒÁÒö·Õè¨Ðàª×èÍÁâ§ä»ÂѧàÇçºà¾¨Ë¹éÒÍ×è¹æ ä´é

(·ÕèÁÒÀÒ¾ http://www.oknation.net/blog/print.php?id=185314 )
