¡ÒõѴ¤Ó¢Ö鹺Ã÷ѴãËÁè Line Break
¡ÒõѴºÃ÷ѴãËÁè¹Ñ鹻áµÔ web browser ¨Ð·Ó¡ÒõѴãËéÍÂÙèáÅéÇ áµè¡ÒõѴ¤Ó¢Í§ web browser ¨ÐµÑ´àÁ×èÍáÊ´§¼ÅäÁèä´é áµè¶éÒàÃÒãÊè¤ÓÊÑé§ <br> à¢éÒä» web browser ¨ÐµÑ´ãËé·Ñ¹·Õ «Ö觤سÍÒ¨¨Óà»ç¹·Õè¨ÐµéͧµÑ´¤Óà»ç¹ºÃ÷ѴÊÑé¹æ
Tag
| ª×èÍá·ç¡ | br |
| µÓá˹è§á·ç¡ | ÍÂÙèÀÒÂã¹á·ç¡ <body>...</body> |
| ÃٻẺ¡ÒÃãªéá·ç¡ | <br>¢éͤÇÒÁ·Õèµéͧ¡ÒâÖ鹺Ã÷ѴãËÁè |
µÑÇÍÂèÒ§¡ÒÃãªé§Ò¹
<body >
¢éʹբͧ HTML5
<br>1. àÇçºä«µì·ÕèÊÃéÒ§¨Ò¡ÀÒÉÒ HTML5 ÊÒÁÒöáÊ´§¼Åä´é¡Ñº·Ø¡ web browser
<br>2. HTML5 ¨ÐªèÇÂÅ´¡ÒÃãªé¾Ç¡»ÅÑê¡ÍÔ¹¾ÔàÈÉÍÂèÒ§¾Ç¡ Adobe Flash
<br>3. ÁÕ¡ÒèѴ¡ÒâéͼԴ¾ÅÒ´·Õè´Õ¢Öé¹
<br>4. ʤÃÔ»µìãËÁè ·Õè¨ÐÁÒá·¹·ÕèʤÃÔ»µìà´ÔÁ (à¢Õ¹â¤é´ÊÑé¹Å§)
<br>5. HTML5 ÁÕ¤ÇÒÁà»ç¹ÍÔÊÃÐÊÙ§ (¤ÅéÒÂæ XML )
<br>6. HTML5 ·Ó§Ò¹¤Çº¤Ùè¡Ñº CSS3 ä´é´Õ
</body>
<br>1. àÇçºä«µì·ÕèÊÃéÒ§¨Ò¡ÀÒÉÒ HTML5 ÊÒÁÒöáÊ´§¼Åä´é¡Ñº·Ø¡ web browser
<br>2. HTML5 ¨ÐªèÇÂÅ´¡ÒÃãªé¾Ç¡»ÅÑê¡ÍÔ¹¾ÔàÈÉÍÂèÒ§¾Ç¡ Adobe Flash
<br>3. ÁÕ¡ÒèѴ¡ÒâéͼԴ¾ÅÒ´·Õè´Õ¢Öé¹
<br>4. ʤÃÔ»µìãËÁè ·Õè¨ÐÁÒá·¹·ÕèʤÃÔ»µìà´ÔÁ (à¢Õ¹â¤é´ÊÑé¹Å§)
<br>5. HTML5 ÁÕ¤ÇÒÁà»ç¹ÍÔÊÃÐÊÙ§ (¤ÅéÒÂæ XML )
<br>6. HTML5 ·Ó§Ò¹¤Çº¤Ùè¡Ñº CSS3 ä´é´Õ
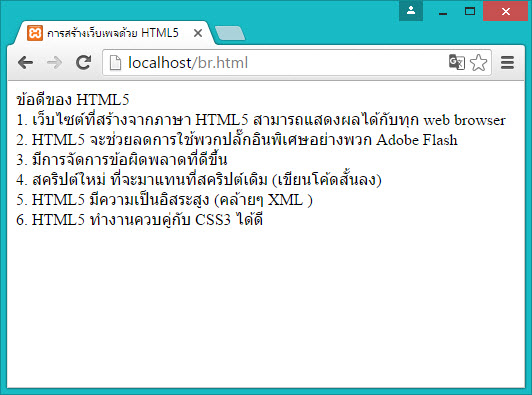
¡ÒÃáÊ´§¼Å

¨Ò¡¡ÒÃáÊ´§¼Åº¹ºÃÒÇà«ÍÃì ¨ÐàËç¹ä´éÇèÒ¢éͤÇÒÁ·ÕèÍÂÙèËÅѧá·ç¡ <br> ¨ÐµÑ´¢Ö鹺Ã÷ѴãËÁè «Ö觨ЪèÇÂãËéàÃÒÊÒÁÒö¨Ñ´¡ÒáѺ¢éͤÇÒÁä´é à¾ÃÒкҧ¤ÃÑ駡ÒÃãËéµÑ´¢éͤÇÒÁâ´ÂÍѵâ¹ÁÑµÔ ÍÒ¨¨ÐµÑ´¤Ó¼Ô´¾ÅÒ´ä´é
